Belajar JavaScript
Pengenalan JavaScript
JavaScript diperkenalkan pertama kali oleh Netscape pada tahun 1995. Pada awalnya bahasa yang disebut JavaScript ini dulunya dinamai "LiveScript" yang berfungsi sebagai bahasa sederhana untuk browser Netscape Navigator 2 yang sangat populer saat itu. JavaScript merupakan bahasa pemrograman yang "sederhana" karena tidak bisa digunakan untuk membuat suatu aplikasi atau pun applet. JavaScript merupakan sebuah bahasa scripting yang dikembangkan oleh Netscape. Dengan JavaScript kita bisa dengan mudah membuat sebuah halaman web yang interaktif. JavaScript merupakan client side scripting yakni pemrosesan statement disisi client (browser). Oleh karena itu browser sangat berpengaruh disini.
Apa yang bisa dilakukan JavaScript :
- Menciptakan halaman web yang lebih interaktif dan menarik.
- Dapat memberikan text/content yang dinamis kedalam halaman HTML.
- Dapat memberikan reaksi tertentu pada suatu event.
- JavaScript bisa digunakan untuk validasi data pada form HTML sebelum dikirim ke server. Contoh pada validasi e-mail.
- Mendeteksi banyaknya pengunjung pada browser.
- JavaScript juga sering digunakan sebagai trik, misalnya memberikan efek mouseover pada suatu image atau link. Dengan efek ini, suatu gambar dapat berubah ketika mouse didekatkan ke gambar tersebut dan masih banyak lagi.
- Menggunakan blok awal "{" dan blok akhir "}".
- Case Sensitive artinya membedakan penamaan variable dan fungsi yang menggunakan huruf besar dan huruf kecil.
- Extension umumnya menggunakan "*.js".
- Setiap statement dapat diakhiri dengan ";" sebagaimana dengan C++, tetapi dapat juga tidak.
- Jika tidak didukung dalam browser versi lama, Scriptnya dapat disembunyikan diantara tag "<!--" dan "//-->".
- Jika program dalam satu baris terlalu panjang dapat disambung ke baris berikut dengan karakter "\".
Bentuk Script dari JavaScript
Script dari JavaScript terletak di dalam dokumen HTML. Kode tersebut tidak akan terlihat dalam jendela browser, karena ada tag tertentu yang memerintahkan browser untuk memperlakukan bahwa script tersebut adalah script dari JavaScript.
JavaScript dapat dituliskan dalam sebuah dokumen HTML dengan 2 cara :
- Sebagai statement dan fungsi menggunakan tag SCRIPT.
- Sebagai pengontrol perintah menggunakan tag HTML.
Tag SCRIPT yang dituliskan dalam HTML dituliskan sebagai berikut :
| <SCRIPT> |
| JavaScript statements................ |
| </SCRIPT> |
SCRIPT tersebut belum menunjukkan bahasa JavaScript, dan untuk memasukkan bahasa JavaScriptnya tinggal menggunakan atribut LANGUAGE = JavaScript, lengkapnya seperti berikut :
| <SCRIPT LANGUAGE="JavaScript"> |
| JavaScript statements................ |
| </SCRIPT> |
Meletakkan JavaScript dalam Dokumen HTML
Ada beberapa cara untuk meletakkan kode JavaScript di dalam halaman HTML.
- Internal dalam file HTML
Pada umumnya kita meletakkan tag <script> diantara bagian kepala dari dokumen HTML, yaitu bagian antara tag <head> dan </head>. Pemanggilan fungsi JavaScript (atau disebut juga event) diletakkan di bagian badan dokumen HTML atau bisa kita sebut diantara tag <body> dan </body>.
- Menggunakan file ekstern
Cara berikutnya adalah menuliskan kode program JavaScript dalam suatu file teks dan kemudian file teks yang berisi kode JavaScript dipanggil dari dalam dokumen HTML (khusus Netscape mulai versi 3 keatas).
Kode yang kita sisipkan ke dalam dokumen HTML adalah sebagai berikut :
<SCRIPT language="JavaScript" SRC="url/file.js"> </SCRIPT>
Dimana url/file.js adalah lokasi dan nama file yang berisi kode JavaScript, jika perintah tambahan SRC tidak disertakan maka tag SCRIPT akan mencari kode yang terletak dalam tag SCRIPT.
Contoh :
Simpan dengan nama "luar.js"
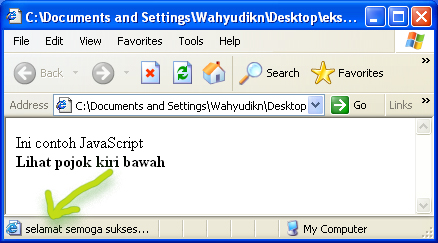
window.status="selamat semoga sukses... ";
|
Simpan dengan nama "eksternal.html"
<html>
<head>
<scriptlanguage="javascript"src="luar.js"></script>
</head>
<body>
<p>Ini contoh JavaScript dari luar<br />
<b>Lihat pojok kiri bawah</b></p>
</body>
</html>
|

Memberikan Komentar (script tidak tereksekusi)
Seringkali pada browser versi lama, sebelum adanya JavaScript tidak mengenal tag JavaScript dan tidak akan melewatkannya untuk dibaca. Contoh kode diatas tidak akan terlihat di browser kita, akan tetapi dia akan menampilkan jendela peringatan (berupa kotak dialog) karena script tersebut tidak lengkap, maksudnya pada <SCRIPT language="javascript">, language="javascript"> nya tidak terbaca oleh browser sehingga akan merusak dokumen HTML yang akan kita buat. Maka kita perlu tambahkan tag komentar agar scriptnya tidak dibaca sebagai script akan tetapi dibaca sebagai komentar dan tidak akan dieksekusi sebagai program.
Contoh penggunaannya bisa seperti di bawah ini :
| <SCRIPT language="javascript"> |
| <!-- letakkan komentar di sini //--> |
| </SCRIPT> |
JavaScript mendukung dua bentuk format untuk komentar :
- Komentar satu baris, diawali dengan suatu double slash (//)
- Komentar banyak baris, diawali dengan suatu /* dan diakhiri dengan suatu */
Menggunakan Tag <NOSCRIPT>
Tag ini digunakan untuk menampilkan pesan ke browser yang tidak mendukung JavaScript dan jika browser sudah mendukung JavaScript maka tag ini akan diabaikan dan isinya tidak akan ditampilkan.
Contoh :
Simpan dengan nama "cek.html"
<html>
<body>
<NOSCRIPT>
Halaman ini menggunakan program JavaScript,
Browser anda belum mendukungnya..!!
</NOSCRIPT>
<SCRIPT language="javascript">
document.write ("Browser yang ini sudah mendukung JavaScript dengan baik")
</SCRIPT>
</body>
</html>
|
Dengan tag <NOSCRIPT> ini minimal ada pemberitahuan dari browser bahwa halaman yang dibuka mengandung program JavaScript, dan memberitahukan bahwa browser yang digunakan belum mendukungnya.


Catatan :
Jika browser sudah mendukung JavaScript dan dinonaktifkan maka JavaScript yang kita buat tidak berjalan.
|
Tipe Data
- Numerik
- Integer (bilangan bulat)
- Float (bilangan desimal)
- String (karakter, angka, tanda baca)
- Boolean (bernilai true atau false)
Operator
Operator Matematika
Operator
|
Kegunaan
|
Prioritas
|
+
|
Penjumlahan
|
3
|
-
|
Pengurangan
|
3
|
*
|
Perkalian
|
2
|
/
|
Pembagian
|
2
|
%
|
Sisa Pembagian
|
2
|
++
|
Penaikan
|
1 (Kalau terletak di depan)
|
--
|
Penurunan
|
1 (Kalau terletak di depan)
|
Operator Assignment
Operator
|
Contoh
|
Ekuivalen dengan
|
=
|
x=y
|
x=y
|
+=
|
x+=y
|
x=x+y
|
-=
|
x-=y
|
x=x-y
|
*=
|
x*=y
|
x=x*y
|
/=
|
x/=y
|
x=x/y
|
%=
|
x%=y
|
x=x%y
|
Operator Pembanding
Operator
|
Penjelasan
|
Contoh
|
==
|
Sama dengan
|
5==8
|
!=
|
Tidak sama dengan
|
5!=8
|
>
|
Lebih besar dari
|
5>8
|
<
|
Lebih kecil dari
|
5<8
|
>=
|
Lebih besar atau sama dengan
|
5>=8
|
<=
|
Lebih kecil atau sama dengan
|
5<=8
|
Operator Logika
Operator
|
Penggunaan
|
&&
|
And
|
||
|
Or
|
!
|
Not
|
Operator String
Operator concatenation digunakan untuk menggabungkan dua string.Contoh :
text1="Hello"
text2="JavaScript"
text3=text1+text2
Hasil :
text3="Hello JavaScript"
Variabel
Variabel adalah suatu obyek yang berisi data data, yang mana dapat dimodifikasi selama pengeksekusian program. Di JavaScript kita bisa memberikan nama variabel sepanjang yang kita suka, akan tetapi harus memenuhi kriteria berikut ini :
- Nama variabel harus dimulai oleh satu huruf (huruf besar maupun huruf kecil) atau satu karakter "_".
- Nama variabel bisa terdiri dari huruf huruf, angka angka atau karakter "_" dan "&" (spasi kosong tidak diperbolehkan).
- Nama variabel tidak boleh memakai nama nama berikut ini (reserved oleh program):
- abstract
- boolean, break, byte
- case, catch, char, class, const, continue
- debugger, default, delete, do, double
- else, export, extends
- Dan lain lain.
Perhatian !!
JavaScript bersifat "Case Sensitive" (membedakan nama variabel antara huruf besar dan huruf kecil)
|
Mendeklarasikan Variabel
Deklarasi variabel di JavaScript dapat kita lakukan dengan dua cara :- Eksplisit : dengan menuliskan kata kunci var kemudian diikuti dangan nama variabel dan nilai dari variabel.
Contoh :
var coba = "hello" - Implisit : dengan menuliskan secara langsung nama dari variabel dan diikuti nilai dari variabel.
Contoh :
coba = "hello"
Meletakkan Variabel
- Lokal : Jika dideklarasikan dengan menggunakan kata kunci var di dalam suatu fungsi tertentu, maka variabel itu hanya bisa diakses dari dalam fungsi tersebut, dan artinya variabel ini tidak berguna bagi fungsi fungsi yang lain.
- Global : Jika dideklarasikan di bagian awal dari script program, yang artinya sebelum pendeklarasian semua fungsi, maka semua fungsi di dalam program bisa mengakses variabel ini.
Objek dalam JavaScript
Pengenalan Objek
JavaScript membagi satu halaman browser dalam berbagai objek dengan tujuan untuk memudahkan kita mengaksessalah satu objek dan memanipulasinya dengan cara merubah sifat/kondisi (properti) objek. Objek tersebut diklasifikasikan berdasarkan hirarki/tingkatan khusus sehingga kita bisa mengetahui dimana letak/lokasi objek itu sebenarnya.
Dimulai dari objek yang paling besar diantara semuanya (yang berisi objek lainnya). Kemudian turun berdasarkan tingkatan atau hirarkinya sampai kepada objek yang kita inginkan.
- Objek paling besar adalah objek window dari browser.
- Di dalam objek window, ada satu objek yang ditampilkan dalam bentuk sebuah halaman, kita sebagai objek dokumen atau document.
- Halaman berisi banyak objek seperti formula, image, dll.
Hirarki Objek Browser
Hirarki ini penting untuk membuat acuan kepada objek dan propertinya. Turunan dari suatu objek adalah properti dari objek orang tuanya. Karena semua objek adalah merupakan turunan dari objek window, sehingga objek window sendiri sendiri tidak memiliki acuan ke objek maupun properti apapun. Tetapi bagaimanapun, acuan ke suatu dokumen pada window lain membutuhkan tambahan nama window kepada objek acuannya. Hal ini objek window.

Properti
Properti adalah atribut dari sebuah objek. Penulisannya (dipisahkan dengan tanda ".") :
nama_objek . nama_properti
Properti dapat diberi nilai, penulisannya :
objek . properti = nilai
Contoh :
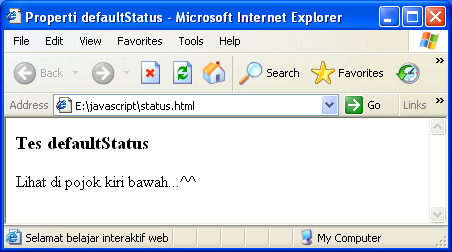
Simpan dengan nama "status.html"
<html>
<head>
<title>Properti defaultStatus</title>
</head>
<body>
<h3>Tes defaultStatus</h3>
<p>Lihat di pojok kiri bawah...^^</p>
<script language="javascript">
<!--
window.defaultStatus="Selamat belajar interaktif web";
//-->
</script>
</body>
</html>
|
Penjelasan :


Method
Method/Metode adalah suatu kumpulan kodeyang digunakan untuk melakukan suatu tindakan terhadap objek.
Penulisannya dipisahkan dengan tanda "." :
nama_objek . nama_metode("parameter")
Contoh :
Simpan dengan nama "metode.html"
<html>
<head>
</head>
<body>
<script language="javascript">
document.write("<h2>Semangat ^^ !!</h2>");
</script>
</body>
</html>
|
Penjelasan :


Event Handler
Dengan menggunakan JavaScript, kita dapat membuat halaman web yang interaktif dan dinamis. Event adalah aksi dari user yang bisa terdeteksi oleh JavaScript. Kita mendefinisikan event di tag tag HTML. Event handler tidak perlu dimulai dengan tag <SCRIPT language="javascript">. Dia menyatu dengan kode HTML.
Beberapa contoh event handler yang sering digunakan antara lain :
Event
|
Event akan dijalankan ketika...
|
onMouseover
|
User meletakkan kursor mouse diatas suatu elemen.
|
onFocus
|
User memberikan focus kepada suatu elemen.
|
onBlur
|
Elemen kehilangan fokus, artinya user melakukan klik diluar elemen itu.
|
onChange
|
User memodifikasi isi dari data dalam satu field data.
|
onClick
|
User melakukan klik mouse terhadap satu elemen yang berhubungan dengan event.
|
onLoad
|
Navigator user meload/memanggil suatu halaman.
|
onSubmit
|
Melakukan klik tombol submit.
|
onMouseout
|
Kursor mouse meninggalkan posisinya dari atas suatu elemen.
|
onReset
|
Menghapus data pada suatu form dengan bantuan satu tombol reset.
|
Contoh :
Mengimplementasikan Event Handler, simpan dengan nama "event.html"
<html>
<head></head>
<body>
<input type="text" size="30" onFocus="window.status='Silakan mengisi kotak';">
<br>
<input type="button" value="Lihat tanggal" onMouseover="window.status='Lihat tanggal hari ini'; return true;" onClick="alert('Anda menekan tombol');">
</body>
</html>
|
 |
| Saat mouse focus pada input text |
 |
| Saat mouse berada di atas tombol |
 |
| Event saat tombol di klik |
Struktur Kendali
Untuk membuat suatu halaman yang dinamis dan interaktif, perancang halaman web membutuhkan perintah perintah yang dapat mengatur aliran dari informasi.
Instruksi IF
if (kondisi)
{
... blok if ...
}
else
{
... blok else ...
}
Dalam bagan if tersebut, kondisi awal akan diperiksa. Jika benar, maka blok if akan dijalankan. Namun jika kondisi ini bernilai salah, maka blok else yang akan dijalankan.
Loop FOR dan WHILE
Syntax untuk perintah for adalah sebagai berikut :
for (penghitung; kondisi loop berhenti; modifikasi penghitung)
{
Daftar instruksi instruksi atau blok instruksi
}
Sedangkan untuk while
while (kondisi syarat terpenuhi)
{
Daftar instruksi instruksi atau blok instruksi
}
Switch Case
switch (variabel)
{
case nilai1 :
perintah1;
break;
case nilai2 :
perintah2;
break;
default
perintahN;
break;
}
Contoh penggunaan Switch Case, simpan dengan nama "kendali.html"
<html>
<head>
<title>switch</title>
</head>
<body>
<script language="javascript">
<!--
var tanggal = new Date();
var kode_hari = tanggal.getDay();
var nama_hari = "";
switch(kode_hari) {
case 0:
nama_hari = "Minggu";
break;
case 1:
nama_hari = "Senin";
break;
case 2:
nama_hari = "Selasa";
break;
case 3:
nama_hari = "Rabu";
break;
case 4:
nama_hari = "Kamis";
break;
case 5:
nama_hari = "Jumat";
break;
case 6:
nama_hari = "Sabtu";
break;
}
document.write("Hari ini hari " + nama_hari);
document.write(", tanggal " + tanggal.getDate() + "/" + (tanggal.getMonth() + 1) + "/" + tanggal.getYear());
//-->
</script>
</body>
</html>
|

Fungsi
Fungsi adalah subprogram yang memungkinkan kita untuk menjalankan sekelompok instruksi dengan satu pemanggilan sederhana nama fungsi tersebut dari satu atau beberapa bagian di dalam badan suatu program.
function nama_dari_fungsi (argumen1, argumen2, ...)
{
Daftar instruksi instruksi atau blok instruksi
}
Pemanggilan fungsi : nama_dari_fungsi();
Contoh :
Mengimplementasikan fungsi dengan IF ELSE, simpan dengan nama "fungsi_if.html"
<html>
<head>
<title>Fungsi dengan IF</title>
</head>
<body>
<table>
<form name="fungsi_if"
action="fungsi.html"
method="post">
<tr>
<td>Masukkan nilai</td>
<td>:</td>
<td>
<input type="text"
name="angka">
</td>
</tr>
<tr>
<td colspan="3">
<input type="button"
name="tombolProses"
value="Cek Nilai"
onClick="cekNilai()">
</td>
</tr>
</form>
</table>
<script language="javascript">
function cekNilai() {
if (document.fungsi_if.angka.value > 65)
document.write("Selamat anda LULUS");
else
document.write("Anda tidak LULUS");
}
</script>
</body>
</html>
|


Kotak Dialog
Alert()
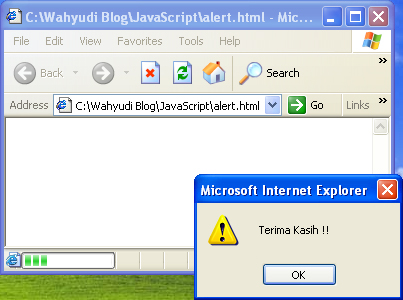
Fungsi alert() merupakan navigator yang digunakan untuk menampilkan suatu kotak dialog beserta informasi yang kita inginkan dengan satu pilihan yakni "OK". User tidak mempunyai pilihan lain selain menekan tombol "OK". Kita juga bisa menuliskan informasi yang kita inginkan tidak hanya dalam satu baris yakni memutusnya dengan + '\n' +.
Contoh :
Simpan dengan nama "alert.html"
<html>
<head></head>
<body>
<script language="javascript">
window.alert("Terima Kasih !!");
</script>
</body>
</html>
|

Confirm()
Fungsi confirm() merupakan navigator seperti alert box dengan dua pilihan yakni "OK" dan "Cancel". Jika kita menekan "OK" maka fungsi confirm() akan mengembalikan nilai benar dan sebaliknya jika "Cancel" maka nilai salah akan dikembalikan.
Contoh :
Simpan dengan nama "confirm.html"
<html>
<head></head>
<body>
<script language="javascript">
var r=window.confirm("Silakan tekan tombol !!");
if (r==true)
{
document.write("Anda pilih OK");
}
else
{
document.write("Anda pilih Cancel");
}
</script>
</body>
</html>
|


Prompt()
Fungsi prompt() merupakan navigator seperti box lainnya yang digunakan jika kita menginginkan user melakukan inputan sebelum memasuki sebuah halaman. Ketika kotak dialog ini muncul, user akan memiliki dua pilihan tombol "OK" atau "Cancel" untuk diproses setelah memasuki inputan.
Contoh :
Simpan dengan nama "prompt.html"
<html>
<head></head>
<body>
<script language="javascript">
var nama=prompt("Masukkan nama anda !","user");
if (nama!=null && nama!=""){
document.write("Hallo " + nama + " ^_^");
}
</script>
</body>
</html>
|

Implementasi
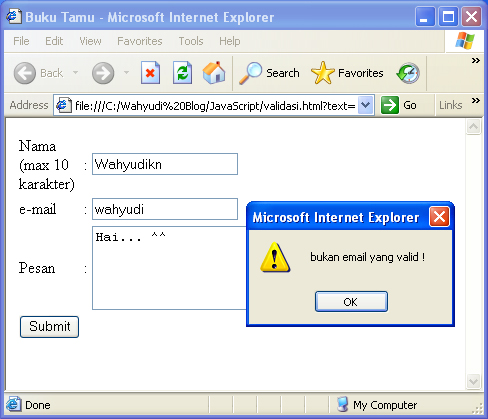
JavaScript pada validasi buku tamu, simpan dengan nama "validasi.html"
<html>
<head>
<title>Buku Tamu</title>
<script type="text/javascript" language="javascript">
function validate() {
var a=document.getElementById("email").value.indexOf("@");
var fname=document.getElementById("fname").value;
var i=document.getElementById("isi").value;
submitOK="true";
if(fname.length==0){
alert("Silakan isi nama !");
}
if(fname.length>10){
alert("Nama tidak boleh melebihi 3 karakter !");
submitOK="false";
}
if(a==-1){
alert("bukan email yang valid !");
submitOK="false";
}
if(i.length==0){
alert("Silakan isi pesan !");
}
if(submitOK=="false"){
return false;
}
}
</script>
</head>
<body>
<form action="validasi.html" onsubmit="return validate()">
<table width="42%" border="0">
<tr>
<td width="31%">
Nama (max 10 karakter)
</td>
<td width="2%">
:
</td>
<td width="67%">
<input name="text" type="text" id="fname" size="20">
</td>
</tr>
<tr>
<td>
e-mail
</td>
<td>
:
</td>
<td>
<input name="text2" type="text" id="email" size="20">
</td>
</tr>
<tr>
<td>
Pesan
</td>
<td>
:
</td>
<td>
<textarea rows="5" cols="20" id="isi"></textarea>
</td>
</tr>
<tr>
<td>
<input name="submit" type="submit" value="Submit">
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</form>
</body>
</html>
|



*.:。✿ Don't forget to come back again ✿.。.:*

Visit Wahyudi Blog !
Sumber : Dikutip dari modul praktikum Pemrograman Web T.Informatika UII.


wah.....
BalasHapuspostingan yg bagus.....
:120
Domain & Hosting Murah hanya di Rawahosting.com
bener2 posting yang komplit plit plit.. bagus sekali.. Terima kasih..
BalasHapusLanjutgan! :115
Terima kasih sudah berbagi ilmu javascripnya,... blog nya bagus banget nih mas
BalasHapusmisal namanya "ODIN"
BalasHapusmenampilkan alert nama ODIN bagaimana yah.
mengambil valuenya seperti apa?
terima kasih. dan mohon bantuan secepatnya http://wahyudikn.files.wordpress.com/2009/08/th_008_.gif
@ Anonymous...
BalasHapusKalau mau menampilkan alert nama ODIN tinggal tulis aja :
window.alert("Nama saya ODIN");
Ntar keluar alert "Nama saya ODIN" waktu loading page. (seperti contoh diatas)
jadi mau ngambil berdasarkan nama yang diketik di form tersebut.
BalasHapusbukan yang seperti itu.
semua datanya di simpan di database kan(form contoh)?
postinganx bner2 m'bntu...
BalasHapusmksh yahh gan..
Iya, sama sama... ^^
HapusSetau saya sih gak ada pengaruhnya ke SE.
BalasHapusKarena spider dari SE hanya bertugas mencari konten yang ditampilkan ke browser saja, sedangkan tag <NOSCRIPT> hanya untuk memberi tahu kalau browser yang digunakan tidak mendukung JavaScript.
wah Lumayan nih infonya!!!!
BalasHapus